The trend of parallax web design is gaining traction across the internet, hence elevating the user experience to a new degree of interactivity.
Parallax scrolling has emerged as the new frontier of user experience. Not only with web designers but also web developers.
They’re continuously looking for new methods to make their websites more appealing to their users through engaging aesthetics and functionality.
What Is Parallax Web Design?
Also known as single page website or 1 page web design, they are all the same. Hence don’t get confused by the terms use.
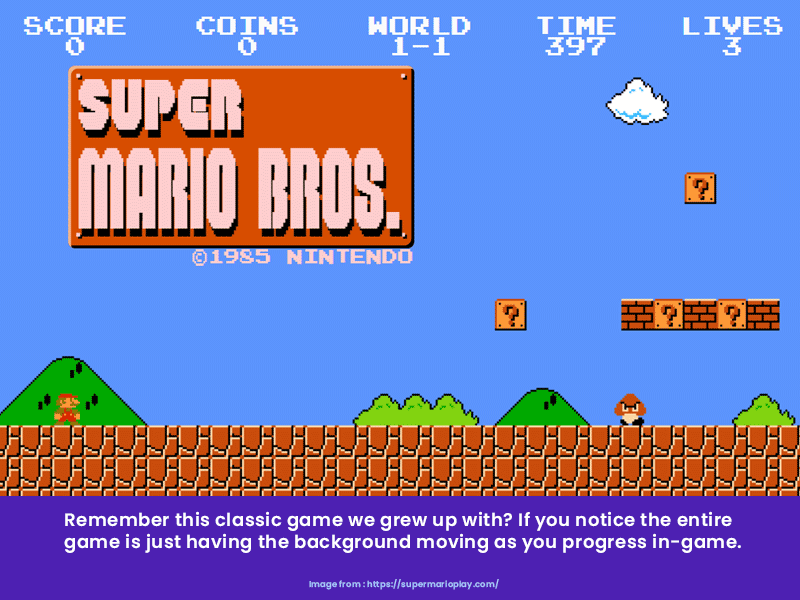
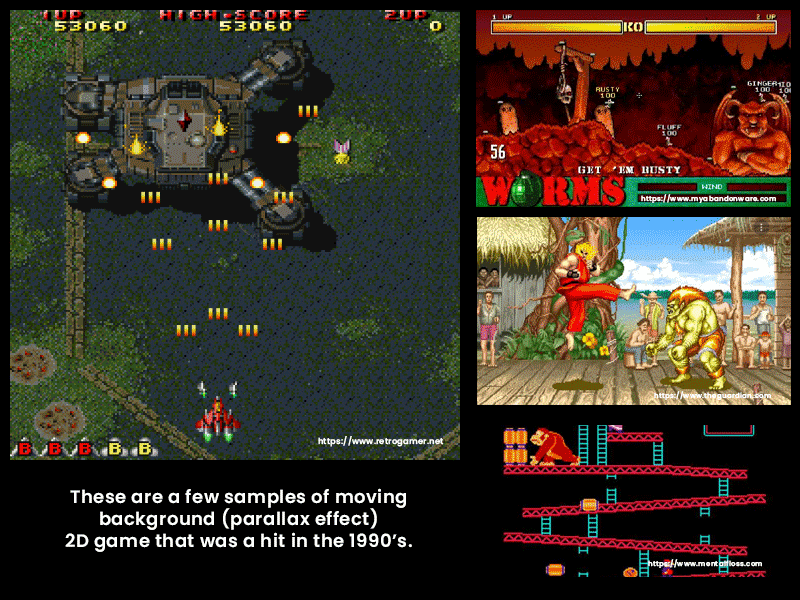
The visual effect of 2D side scrolling videogames that used varied backdrop picture movement rates to give the illusion of depth during gameplay gave rise to the term “parallax.”
As a result, this was usually accomplished by making the game’s background move slower than the foreground to make it appear farther away.
This similar concept applies to parallax website design, in which the website’s background moves at a different speed than the rest of the page.
Thus creating an eye-catching visual effect that may be used for a variety of creative online storytelling applications.
The use of a parallax design allows websites to :
- To guide users through the site, use a story-telling method.
- The richness and motion of the page will wow most viewers.
- Inspire curiosity.
- Encourage visitors to scroll all the way down the page to make their stay last longer.
- Encourage visitors to take action by directing them to call-to-action buttons.
- Enhance the trustworthiness of your website with new interactive viewing options.
What is the best way to use parallax scrolling?
It’s also worth noting that design elements like parallax should be considered “nice to haves” rather than “must haves” for your website.
Your website should be designed first and foremost with your users in mind, with a focus on guiding visitors through the top, middle, and bottom of the funnel.
Your website should first and foremost being a beneficial sales tool. In addition, it should assists consumers in getting to where they want to go and answering their queries.
Instead of thinking of design first and strategy last, you should established this foundation at the beginning. Once it’s done, you can start looking for interactive ways to help enable it.
Advice for Creating a Successful Parallax Website.
There are a few more things to consider while developing a parallax website :
- Don’t go overboard and complicate your website.
- Use layering to provide depth to make it more interesting and engaging.
- It can be used to tell a visual story.
- When leading visitors through the site, emphasise on calls to action buttons.
- Take into account outdated browsers as well as mobile browsing.
Learn what you can do with RM 2.43/day to help your business grow, WEB PROMO!
Quote of the day :
"Everything is designed. Few things are designed well." - Brian Reed, front-end developer
Vectors and Images are courtesy of :
Freepik.com and Unsplash.com.