Web Image Size, what is the best image resolution to be display on my website? How big should the file size be? What format should I save as? Hence, to answer all those questions here are some tips when it comes to images for web.
The difference between PPI & DPI ?
Pixels Per Inch (PPI) is often called “screen resolution”. PPI stands for pixels per inch, and it describes how many pixels make up an inch of an image on a computer screen. Hence, the standard resolution for web images is 72 PPI.
Firstly, even though PPI refers to the resolution of a digital image displayed on a screen, it can also have an impact on the final print image’s quality.
Secondly, several professional print providers require specific DPI levels for images before they would print; however, they usually mean PPI rather than DPI, which furthers the misunderstanding.
Next, the terms Dots Per Inch (DPI) refers to the quantity of printed dots that make up an inch of a printer-made image. This term is usually use in the printing industry.
A printed document’s or digital scan’s resolution is measured in dots per inch, or DPI. Therefore, the sharpness of the image increases with the DPI. As a result, the printer or printing device can read more information from a higher resolution image. Basically, an image with a higher DPI (min 300dpi) will have better resolution and details.
So what how web image size in pixels?
A website’s images are an essential component. Given that they assist with both your general SEO as well as drawing the attention of your visitors.
Therefore, finding or creating high-quality photographs and making sure they are the right size are the keys to having effective graphics for your website. Understanding the ideal picture size for websites is crucial for having engaging content and a quick page load time.
Depending on where you want your photographs to appear on your website, they can be different sizes. Hence, the ideal image file size for a website should be around 200 – 300 KB.
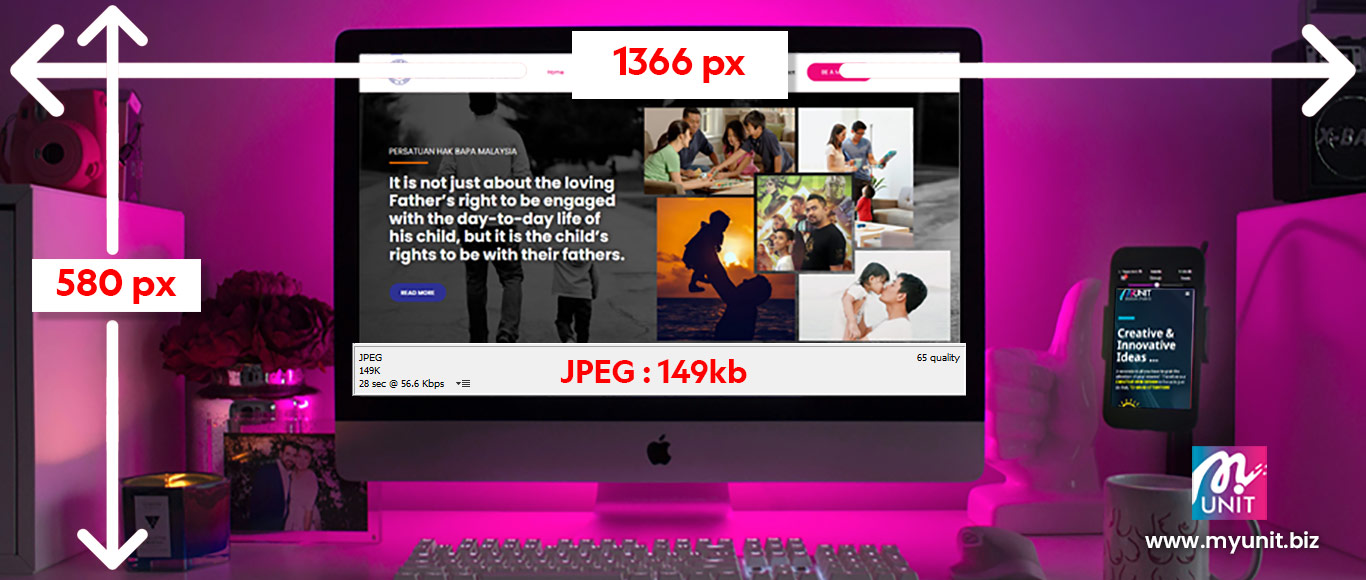
Tips for header image size
1366 pixels wide is the ideal picture size for website headers. 1366 x 768 pixels is the typical screen resolution for majority of notebooks currently in the market.
Therefore, a header image of 1366 pixels will display neatly over the top of your website without causing it to load more slowly.
Tips for background image size
The ideal size for background image is 1920 pixels wide and 1080 pixels high. For this reason, the webpage will be completely filled with this perfect ratio of 16:9 without losing image quality.
There should be at least 72 pixels per inch (ppi) in the image. However, keep the file size as little as you can to avoid slowing down the loading of your website.
Tips for logo image size
Typically, 200 pixels wide by 100 pixels high or no more than 320 pixels wide by 70 -100 pixels high is the ideal logo image size for websites. However, these proportions should be increased if your website has a “retina” logo option.
In general, logo image size for mobile websites needs to be kept between this range because mobile screens are between 320 pixels and 500 pixels wide.

What image format works best for websites?
JPG file formats for images and PNG files for logos and graphics are the de facto standard for image file types. Thus by doing this, you can be confident that your images will load quickly and correctly.
Because PNG images are larger than JPGs, they typically take longer to load. But PNGs, on the other hand, support transparency and are better than JPGs in terms of quality.
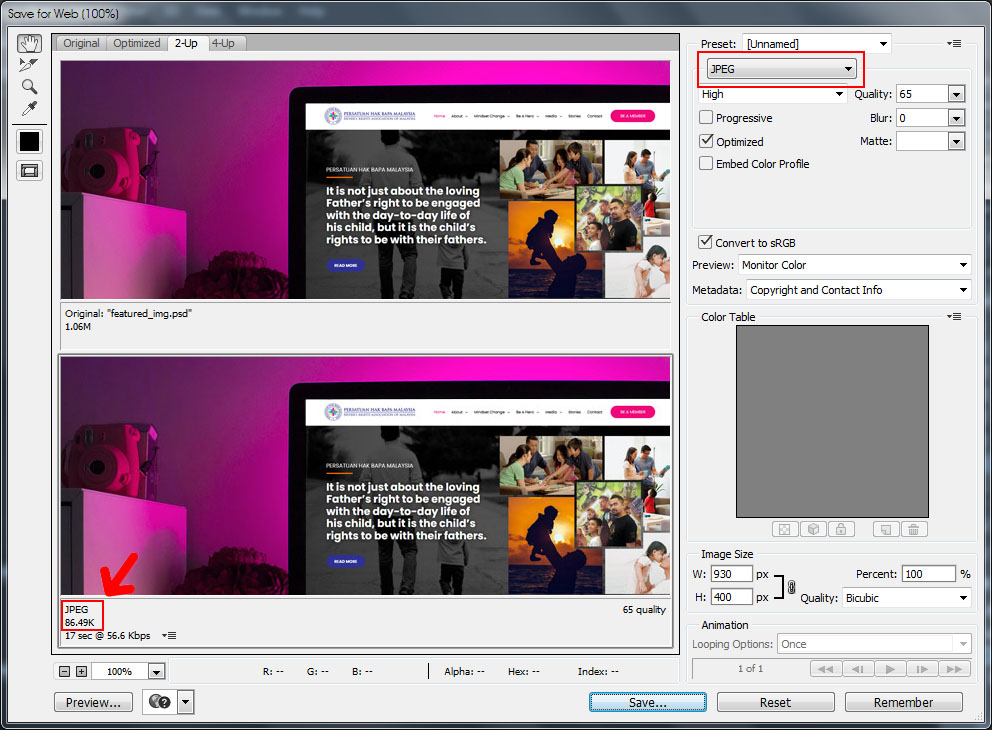
Given that majority of website photos can be JPGs, however occasionally a PNG may be required. If so, check that your PNG file is the right size and use a compression tool to help reduce the file size to optimize the web image size.

Conclusion
If you have a self-hosted site and only need to publish your photos online, you must adhere to these web image size rules.
In order to create a website that is both aesthetically pleasing and quick to load, selecting the right photos is crucial.
Without a question, there is a learning curve. But there are still more benefits to be had, and they’re all a big part of the fun of building and maintaining a website!
Quote of the day :
"There is one thing the photograph must contain, the humanity of the moment."
– Robert Frank
Vectors and Images are courtesy of :
Freepik.com and Unsplash.com.